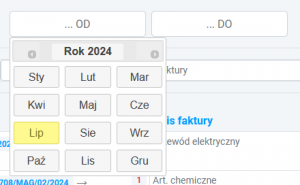
Tworzymy 2 kontrolki z zakresem wyboru miesiąca i roku. Pierwsza kontrolka ustawia początek miesiąca druga koniec. Przy ustawieniu dwóch kontrolek automatycznie przeładowuje się strona.

Pobranie i dołączenie potrzebnych plików: jQuery, jquery-ui, jquery-ui-month-picker: month picker documentation
<div class="d-flex justify-content-center align-items-center my-3">
<?= $this->Form->text('s_range_from', [
'class' => 'form-control month-year-picker text-center',
'placeholder' => "... OD",
'id' => 's_range_from',
'default' => $s_range_from,
'style' => 'width: 200px',
]) ?>
<?= $this->Form->text('s_range_to', [
'class' => 'form-control month-year-picker text-center ms-2',
'placeholder' => "... DO",
'id' => 's_range_to',
'default' => $s_range_to,
'style' => 'width: 200px',
]) ?>
</div>
<?= $this->Html->css('/lib/jquery-ui.min', ['block' => true]) ?>
<?= $this->Html->css('/lib/MonthPicker', ['block' => true]) ?>
<?= $this->Html->script('/lib/jquery-ui.min', ['block' => true]) ?>
<?= $this->Html->script('/lib/MonthPicker', ['block' => true]) ?>
<?= $this->Html->script('month-year-picker-cfg', ['block' => true]) ?>
Konfiguracja pluginu:
// Wszystkie kontrolki month year $('.month-year-picker').MonthPicker({ Button: false, i18n:{ year: 'Rok', prevYear: "Poprzedni rok", nextYear: "Następny rok", backTo: "Powrót do", months:[ 'Sty','Lut','Mar','Kwi', 'Maj','Cze','Lip','Sie', 'Wrz','Paź','Lis','Gru', ] } }); // Kontrolka początku zakresu $('#s_range_from').MonthPicker({ OnAfterChooseMonth : (data) => getMonthFrom(data), MonthFormat: "yy-mm-01", }); // Kontrolka końca zakresu $('#s_range_to').MonthPicker( { OnAfterChooseMonth: (data) => getMonthTo(data), MonthFormat: "yy-mm-31", }); var s_range_from = $('#s_range_from').val(); var s_range_to = $('#s_range_to').val(); // obiektu data nie wykorzystujemy function getMonthFrom(data) { s_range_from = $('#s_range_from').val(); if(s_range_from) { url.searchParams.delete('page'); url.searchParams.set('s_range_from', s_range_from); } else { url.searchParams.delete('s_range_from'); } if(s_range_to) location.href = url.toString(); }; function getMonthTo () { s_range_to = $('#s_range_to').val(); if(s_range_to) { url.searchParams.delete('page'); url.searchParams.set('s_range_to', s_range_to); } else { url.searchParams.delete('s_range_to'); } if(s_range_from) location.href = url.toString(); };
Obsługa kontrolera
$s_range_from = $this->request->getQuery('s_range_from', null); $s_range_to = $this->request->getQuery('s_range_to', null); ... $this->set(compact('s_range_from', 's_range_to')); ... if($s_range_from) { $query->where(['Invoices.date >=' => $s_range_from]); } if($s_range_to) { $query->where(['Invoices.date <=' => $s_range_to]); }